ব্লগার ব্লগে Label নামে অত্যান্ত কাজের একটি Widget রয়েছে। এটি ব্যবহার করে একটি ব্লগের সকল Label গুলি পাঠকের সামনে উপস্থাপন করা যায়। এতে করে পাঠকরা সহজে তার পছ্ন্দমত Label এর পোষ্টগুলি পড়ে নিতে পারেন। ডিফল্টভাবে এই উইজেটটি দেখতে তেমন আকর্ষণীয় মনে হয় না বিধায় অনেকেই এটি ব্যবহার করতে চান না।
তবে যে কেউ চাইলে এটিকে তার পছন্দ অনুসারে ডিজাইন করতে পারেন। সবার পছন্দের বিষয়টি বিবেচনা করে আমরা এই উইজেটিকে দুটি ডিজাইন করে শেয়ার করছি।
পোষ্টটিতে আমরা দুটি ডিজাইন শেয়ার করব। ডিজাইন দুটিকে আমরা আলাদাভাবে ভাগ করে দুটি অংশে দেখাব। প্রথমে List Label এবং পরবর্তীতে Cloud Label যুক্ত করার পদ্ধতী দেখাব। নিচের বাটনটিতে ক্লিক করে List Label উইজেটটির Live Demo দেখতে পারবেন- Live Demo
কিভাবে List Label যুক্ত করবেন?
- প্রথমে ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Layout অপশনে ক্লিক করুন।
- এখন ব্লগের Layout এর সাইডবার হতে Add Gadget অপশনে ক্লিক করুন।
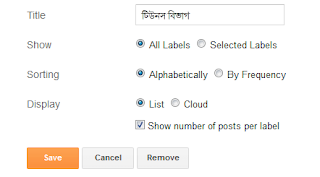
- এরপর Label Widget টিতে ক্লিক করলে নিচের চিত্রের ন্যায় অপশন দেখতে পাবেন।
- উপরের চিত্রের সবগুলি অপশন আপনার মনের মত সাজাতে পারবেন। শুধুমাত্র Display এর List অপশনটি পরিবর্তন করতে পারবেন না। এটি পরিবর্তন করলে স্টাইল কোডগুলি কাজ করবে না।
- তারপর হলুদ কালারের Save বাটনে ক্লিক করুন।
- এখন ব্লগার ড্যাশবোর্ড হতে Template > Edit Html বাটনে ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
/* Sidebar List Label
-------------------------------------------------------- */
.Label h2{background:#009688;border-bottom:3px solid #9BD2F4;margin:0 0 10px;padding:8px 10px 8px;color:#fff;font-size:16px;line-height:16px;font-family:"Oswald",sans-serif;font-weight:bold;text-decoration:none;text-transform:none}
.Label h2:before{content:"\f02c";color:#fff;font-size:16px;font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;margin-right:10px;margin-left:2px}
.label-size a,.label-size span{display:inline-block;color:#666;padding:10px 12px;font-weight:400}
.label-size{line-height:1.2}
.Label ul{margin-left:10px}
.Label ul li{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqmKrvv4KztTodLCnIvTFF8LmeShZBElEmZOp0DACDc4RrNX5IFv63UX3NuindZcnaz0QktUpeA-JK_WCQA7UsGPJGLdh1AF22mxiMqhyphenhyphenmxYICWKumY5Qz0yR9vm-iv0UjAc1az5-aDq3h/s1600/bullet.gif") no-repeat scroll 0 2px rgb(255,255,255);list-style-type:none;padding-left:20px;margin:0 0 5px}
.Label li{background:#fff;color:#1359ae;float:left;padding:5px;margin-left:3px;text-align:left;width:40%;transition:.3s linear;font-size:13px}
.Label li a{color:#1359ae;transition:.3s linear}
.Label li a:hover{color:#FF0900;text-decoration:underline}
.label-size{background:#fff;color:#666;border:none;display:block;float:left;margin:0 3px 3px 0;font-size:11px;transition:all 0.8s linear}
.label-size a{display:inline-block;color:#666;padding:10px 12px;font-weight:400;transition:all 0.8s linear}
.label-size a:hover{background:#eac965;color:#fff;transition:all 0.1s linear}
- সবশেষে Template Save করে বেরিয়ে আসুন। তাহলে আপনার ব্লগের Label গুলির ডিজাইন পরিবর্তন হয়ে যাবে।
কিভাবে Cloud Label যুক্ত করবেন?
- পূর্বের মত ব্লগার ড্যাশবোর্ড হতে Layout অপশনে ক্লিক করুন।
- এখন ব্লগের Layout এর সাইডবার হতে Add Gadget অপশনে ক্লিক করুন।
- এরপর Label Widget টিতে ক্লিক করলে নিচের চিত্রের ন্যায় অপশন দেখতে পাবেন।
- এখানেও উপরের চিত্রের সবগুলি অপশন আপনার মনের মত সাজাতে পারবেন। শুধুমাত্র Display এর Cloud অপশনটি পরিবর্তন করতে পারবেন না। এটি পরিবর্তন করলে স্টাইল কোডগুলি কাজ করবে না।
- এখন ব্লগার ড্যাশবোর্ড হতে Template > Edit Html বাটনে ক্লিক করুন।
- কিবোর্ড হতে Ctrl+F চেপে ]]></b:skin> অংশটি সার্চ করুন।
- এখন নিচের Css কোডগুলি ]]></b:skin> ট্যাগের উপরে পেষ্ট করুন।
/* Sidebar Cloud Label
-------------------------------------------------------- */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10}
.cloud-label-widget-content{text-align:left;padding:7px 10px}
.label-size{background:#47B7B6;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase}
.label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold;text-transform:none;font-size:13px}
.label-size:hover{background:#005F5E}
.label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#1E807F;color:#fff!important}
.label-size{line-height:1.2;border-radius:1px}
- সবশেষে Template Save করে বেরিয়ে আসুন। তাহলে আপনার ব্লগের Label গুলির ডিজাইন পরিবর্তন হয়ে যাবে।


















Blogger Authors System Code Plees...
ReplyDeleteআপনি কি চাচ্ছেন, সেটি পরিষ্কারভাবে বল্লে ভাল হত।
DeleteThe list & cloud widget for blogger is just looking great. I am going to use this widget to my blogspot blog. Thank you very much :)
ReplyDeleteThank you for the great compliment.
DeleteDarun Post. Khub valo laglo. Thanks for sharing.
ReplyDeleteThanks for spend your valuable time to our blog.
Deletebrother please help me.which is better?blogger or wordpress ��
ReplyDeleteঠিক এ রকম একটি লেবেল উইজেট অনেক দিন যাবৎ খুজছিলাম কিন্তু কোথাও পাইনি। শেষ পর্যন্ত আপনি তৈরী করলেন। You are really great blogger
ReplyDeleteআমাদের সাথে থাকুন। ভবিষ্যতে আরো ভাল কিছু উপহার দেয়ার চেষ্টা করব।
Deleteঅনেক দিন পর ভিজিট করলাম। ঢুকেই মনটা খুশিতে ভরে গেল।
ReplyDeleteআমি এতদিন আপনাকে এটাই দিতে বলছিলাম। কিন্তু বুঝাতে পারিনি। পেয়ে অনেজ ভালো লাগলো। আপনাকে আল্লাহ তা: উত্তম জাঝা দান করুন। আমিন।
পড়ালেখায় বেশি বেস্ত থাকার জন্য ইন্টারনেটে আর সময়য় দিতে পারিনা। ছুটিতে বাড়ি তাই একটু সুযোগ পেলাম। আর ঢু দিলাম আপনার সাইটে, কিছু জানার জন্য।
আমার ব্লগে ইদানিং একটি সমস্যা দেখা দিচ্ছে।
সেটা হল, ব্লগের পেইজ নাম্বার।
ব্লগের হোম পেইজে বা যেকোন লেবেলের পেইজ নাম্বারের থেকে যদি নেক্সটে যাবার জন্য ২ নাম্বারে ক্লিক করা হয় তখন প্রথম পেইজের পোস্ট পুনরায় শো করে। শুধু শেষের একটি পোস্ট নতুন আসে। এভাবে যদি ৩ নাম্বার পেইজে ক্লিক করা হয় তখন ২ নাম্বার পেইজে যা দেখিয়েছিল সেগুলিই আবার দেখায়।
দয়া করে এর সমাধান থাকলে জানানোর জন্য অনুরোধ।
আমাদের প্রতি আপনার আস্তার বিষয়টি জেনে সত্যিই খুশি হলাম। আপনার ব্লগের পেজ নাম্বারগুলিতে কোন সমস্যা নেই। আমি চেক করে দিখেছি, সবকিছু ঠিক আছে। সর্বোপরি আল্লাহ্ যেন আপনাকে ভাল রাখে, সেই কামনাই করি। আমিন...
Deletecustomrominc.blogspot.com
ReplyDeleteআমার ব্লগটি Dofollow না ভাই। এ ভাবে লিংক শেয়ার করার কোন মানেই হয় না।
Deleteআমার ব্লগে এটি যোগ করছি। খুব সুন্দর হয়েছে।
ReplyDeleteআমাদের সাথে থাকুন, ভবিষ্যতে আরো ভাল কিছু দেয়ার চেষ্টা করব।
Deletehlw ভাই আমি একটা ব্লগ সাইট বানাতে চাই ২০০ টাকা দিয়ে হবে দয়া করে জানান আমি ছাএ তাই বেশি টাকা দিতে পারবো না।আরো কিছু কথা আছে দয়া করে আপনার ফেসবুক প্রোফাইল লিংকা দিবেন।আমার আইডি:fb.com/biplop420
ReplyDeleteটাকার বিষয় নিয়ে কথা বলাটা আমি মোটেও পছন্দ করি না। আমরা যে দামে কাজ করি, তা লিখাই আছে। তবে এ বিষয়ে জানতে চাইলে আমাদের সাথে সরাসরি যোগাযোগ করতে পারেন। এখান থেকে আমাদের ফেইসবুক কমিউনিটেতে জয়েন করতে পারেন
Deletebro i wanna remove footer credit of ur template, may i do it???
ReplyDeleteAccording to our template policy you can't remove credit to your template free version. Then as your wish and you want.
DeleteAnother nice one.
ReplyDeleteAnother nice one.
ReplyDeleteThank you
DeleteError parsing XML, line 761, column 3: The element type "b:skin" must be terminated by the matching end-tag "" এই লেখাটা আসে। কি করবো
ReplyDelete]]> tag ar tik upora add koran. Tahola parsing ar problem hoba na.
Deleteআসসালামু আলাইকুম। ভাইয়া, আপনার কোড অনুযায়ী আমার ব্লগে কাজটি করেছি তা হয়েছে। কিন্তু ব্লগের বাম পাশের লেবেল যথাযথভাবে প্রদর্শিত হচ্ছেনা। এটা কিভাবে সাইজ ছোট বড় করব। আমার ব্লগটি ভিজিট করলে বুঝতে সুবিধা হবে: https://shop.postpeon.com/
ReplyDeleteআপনার ব্লগের সাইডবার ছোট বিধায় সমস্যা করছে। সাইডবার মিনিমাম 300 PX হলে কোন সমস্যা করত না। ধন্যবাদ... সাথে থাকুন।
Deleteস্যার আপনার ব্লগে যেমন একটা উইজেটে তিনটা অপশন (নতুন ভয়েস, হট ভয়েস, ভয়েসমেট)। এটা কীভাবে করে প্লিজ একটু বিস্তারিত পোস্টে জানাবেন স্যার। অগ্রিম ধন্যবাদ।
ReplyDeleteআমার ব্লগারে ক্যাটাগরী/লেবেল নিয়ে সমস্যাতে পড়েছি যথারুপঃ আমার ব্লগে Tech News নামে একটি লেবেল তৈরি করেছি এবং এই লেবেলের অধীনে ৫ টি পোস্ট পাবলিশ করেছি। অতপর উক্ত লেবেলে ক্লিক করলে সবগুলো পোস্ট শো না করে নিচের দিকে কোন একটি পোস্টের লিংক শো করছে। তাছাড়াও আমার হোম পেজে পোস্ট অপশন ৮ টা নির্বাচন থাকা স্বত্তেও ব্লগের হোমপেজে সবগুলো পোস্ট শো করছেনা। সমাধান দিলে উপকৃত হবো। বুঝার সুবিধার্ধে একটি ইমেজ লিংক প্রদান করলামঃ https://ibb.co/NmgX6cq
ReplyDelete